-
[100DaysOfCode] 23강 - 24강Front-end/100DaysOfCode 2022. 8. 17. 23:52
💡 반응형 웹사이트 만들기
미디어 쿼리미디어쿼리 작성법
@media (min-width or max-width: 1200px) { p { font-size: 2rem; } }max-width
Desktop 먼저 작업 후 Mobile 작업
min-width
Mobile 먼저 작업 후 Desktop 작업
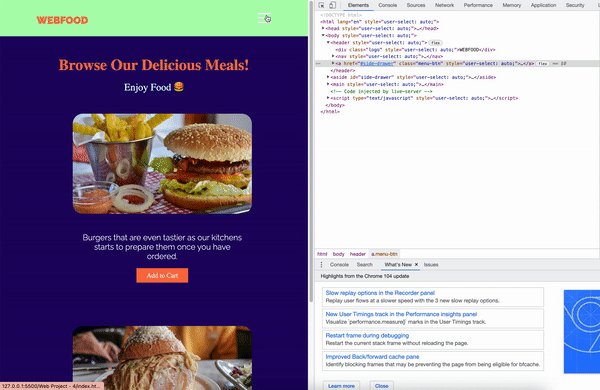
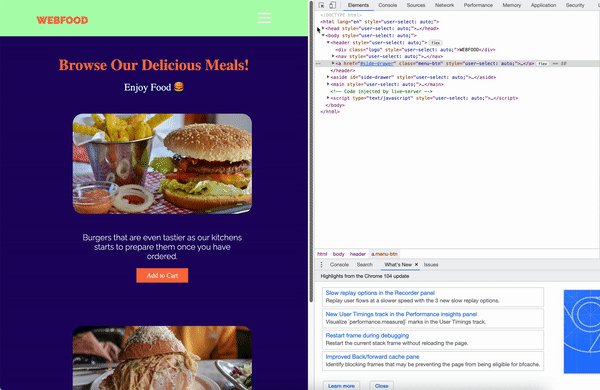
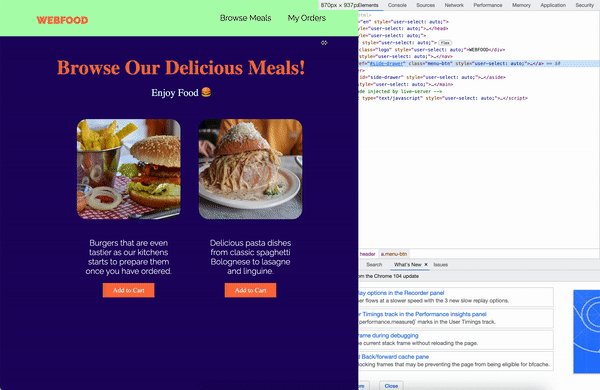
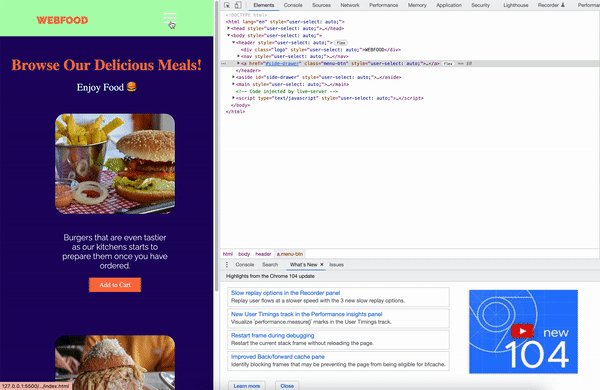
반응형웹 & 햄버거 메뉴를 만들어보자!

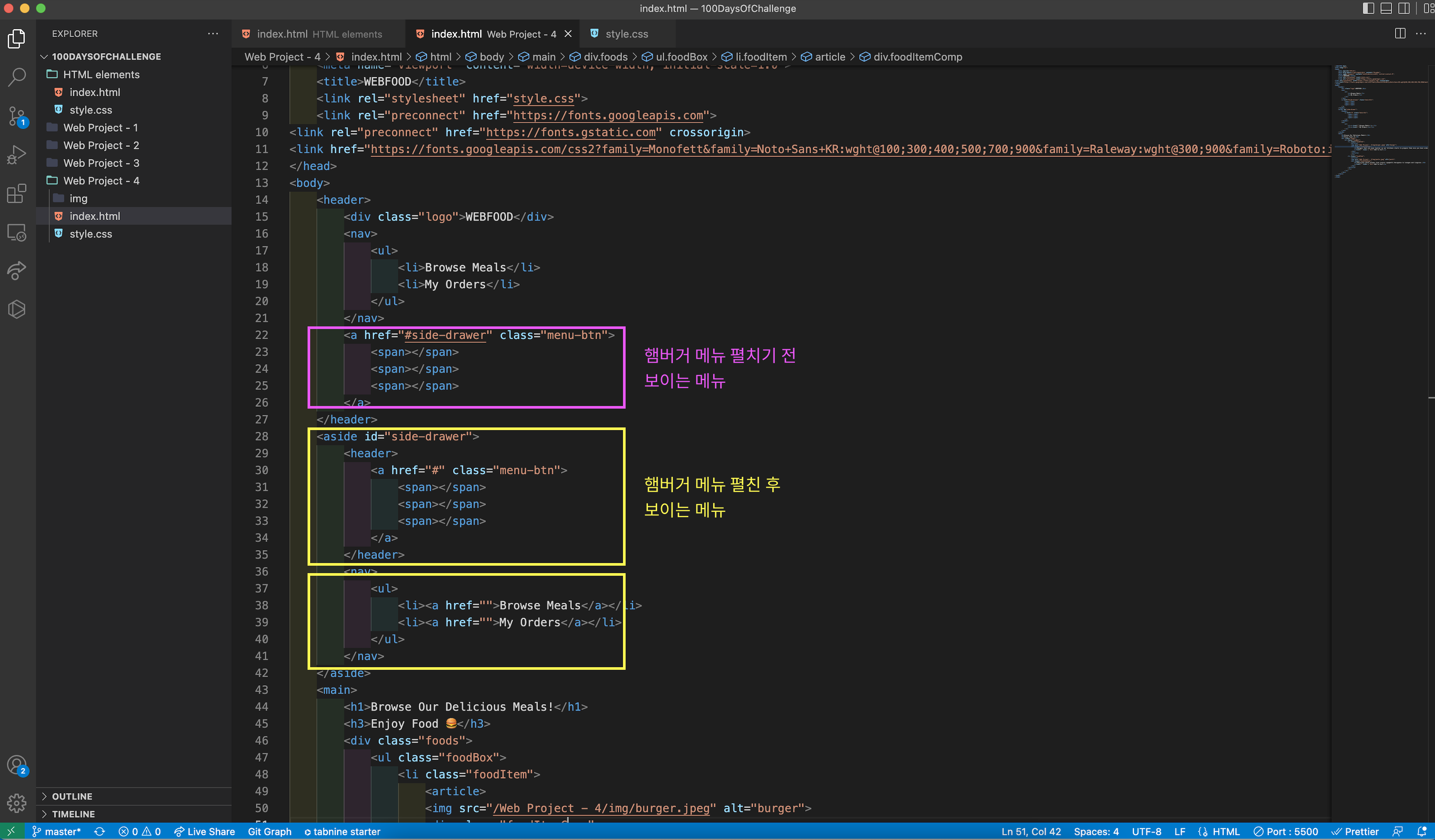
완성 예시 HTML 태그
<body> <header> <div class="logo">WEBFOOD</div> <nav> <ul> <li>Browse Meals</li> <li>My Orders</li> </ul> </nav> <a href="#side-drawer" class="menu-btn"> <span></span> <span></span> <span></span> </a> </header> <aside id="side-drawer"> <header> <a href="#" class="menu-btn"> <span></span> <span></span> <span></span> </a> </header> <nav> <ul> <li><a href="">Browse Meals</a></li> <li><a href="">My Orders</a></li> </ul> </nav> </aside>
CSS 태그
/* *************************************************************** */ /* ham menu */ .menu-btn { width: 2rem; height: 2rem; display: flex; flex-direction: column; justify-content: space-around; display: none; } .menu-btn span { width: 100%; height: 3px; background-color: #fff; } header ul { display: flex; list-style-type: none; line-height: 0.5rem; } header ul li { margin-left: 2.5rem; font-size: 1.2rem; font-family: 'Raleway', sans-serif; font-weight: 300; } header ul li:hover { color: #ff7043; cursor: pointer; } /* *************************************************************** */ /* drawer */ #side-drawer { width: 100%; height: 100%; background-color: #1f0665; position: fixed; top: 0; left: 0; display: none; } #side-drawer:target { display: block; } #side-drawer header { display: flex; align-items: center; padding: 1.5rem 5.5rem; justify-content: flex-end; height: 2.5rem; background-color: #b1ffb1; } #side-drawer nav ul { font-size: 2.5rem; text-decoration: none; list-style-type: none; margin: 0 auto; padding: 4rem 1rem; display: flex; flex-direction: column; align-items: center; margin-top: 2rem; } #side-drawer ul li { margin-top: 3rem; } #side-drawer ul li a { text-decoration: none; color: white; } #side-drawer ul li a:hover { color: #FF7043; }Desktop -> Mobile 순서이기 때문에 화면이 줄어들었을 때만 보이는 요소는
display: none; 해준다
미디어 쿼리
@media (max-width: 768px) { .foodBox { grid-template-columns: 1fr; gap: 6rem; } main h1 { font-size: 2.3rem; } main h3 { font-size: 1.5rem; } header nav { display: none; } .menu-btn { display: flex; } }
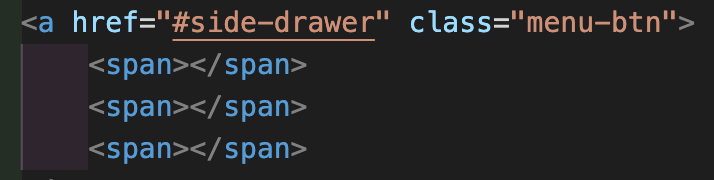
가상요소 선택자 :target
요소의 #id와 url에 있는 #이 같을 때 적용할 수 있다

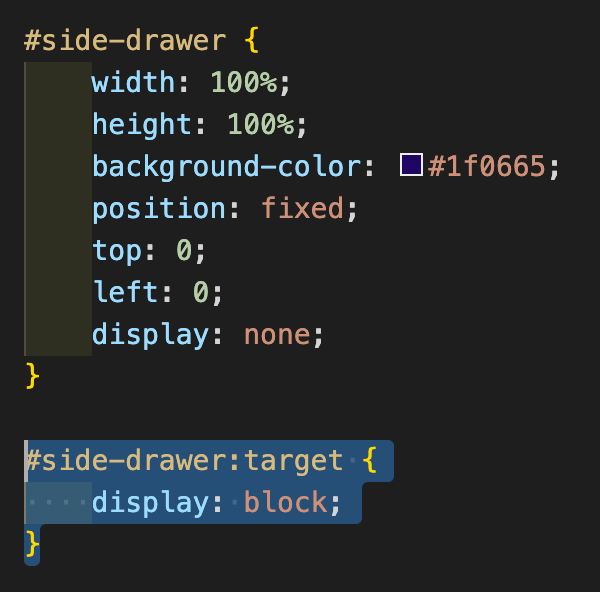
예시 

- 기존 display: none 상태였다가 햄버거 메뉴가 클릭되었을 때 display: block 속성이 되어 화면에 보이도록 한다
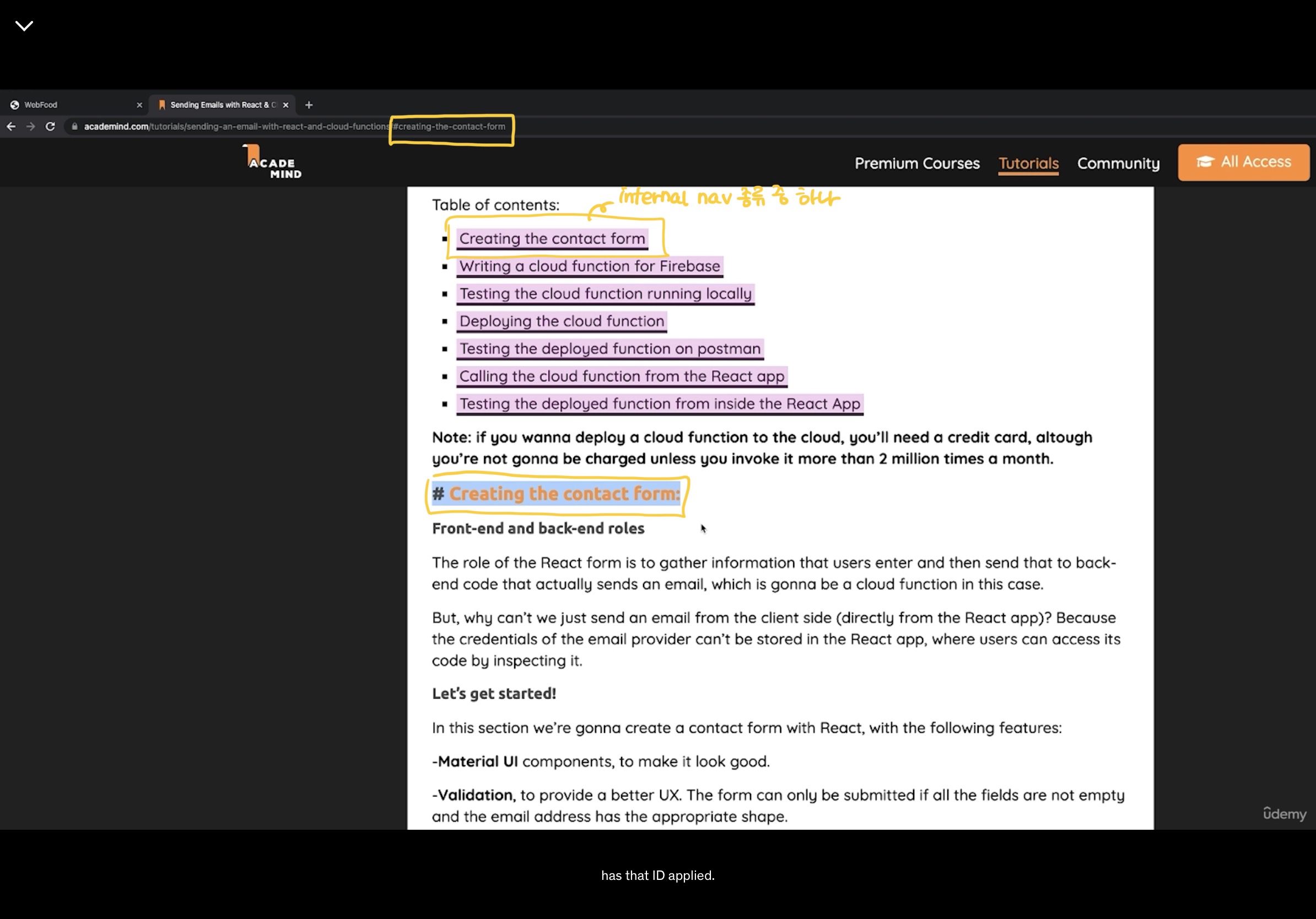
1️⃣ id로 앵커 태그를 참조해서 내부 링크와 기존 웹페이지에서 내부 참조를 만들 수 있다
2️⃣ target 가상 선택자를 이용해서 id가 브라우저에 추가되면 특정 스타일을 사용할 수 있게 한다'Front-end > 100DaysOfCode' 카테고리의 다른 글
[100DaysOfCode] 26강 (0) 2022.08.18 [100DaysOfCode] 25강 (0) 2022.08.18 [100DaysOfCode] 22강 (0) 2022.08.13 [100DaysOfCode] 21강 (0) 2022.08.13 [100DaysOfCode] 20강 (0) 2022.08.05