-
[100DaysOfCode] 27강 - 28강Front-end/100DaysOfCode 2022. 8. 21. 23:55
<input type = "..."> 다양한 종류
text - 텍스트 한 줄 입력 필드
- defaultemail - 모바일의 경우 최적화된 (@, .com 등) 키패드가 나타남
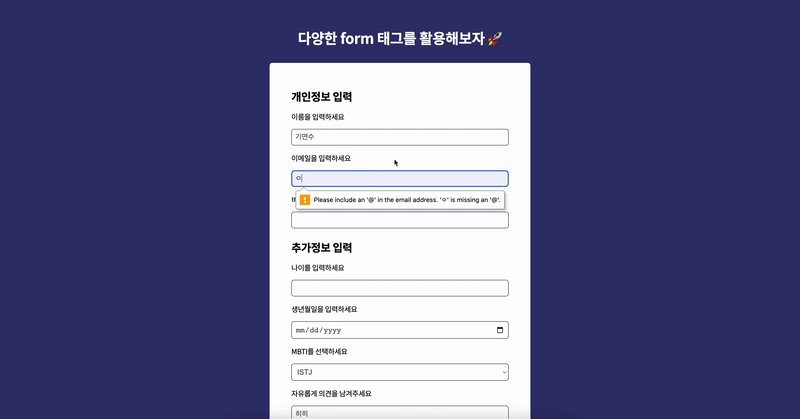
- 잘못된 이메일 형식 입력 시 브라우저에서 알림number - 모바일의 경우 숫자 키패드가 나타남
- number의 경우 숫자 조절 화살표 버튼을 자동으로 생성하는데, step: "값"을 통해 버튼의 변화폭 조절 가능password 입력하는 텍스트가 숨겨져서 보여짐 date 브라우저가 날짜 선택기를 오버레이해서 보여줌 radio 다양한 옵션들 중 하나를 선택할 수 있는 버튼 checkbox - yes / no "toggle"
- 동의file 유저가 파일을 선택할 수 있게 함 ... 다른 속성들은 브라우저마다 지원 유무가 다르기 때문에 참고 <input type="text" name="user-name" id="username" />- name: 텍스트가 입력됐을 때 서버에서 제출된 데이터를 추출할 수 있도록 식별자를 입력한다
- input element는 closing tag가 필요 없는 void element임을 기억하자!
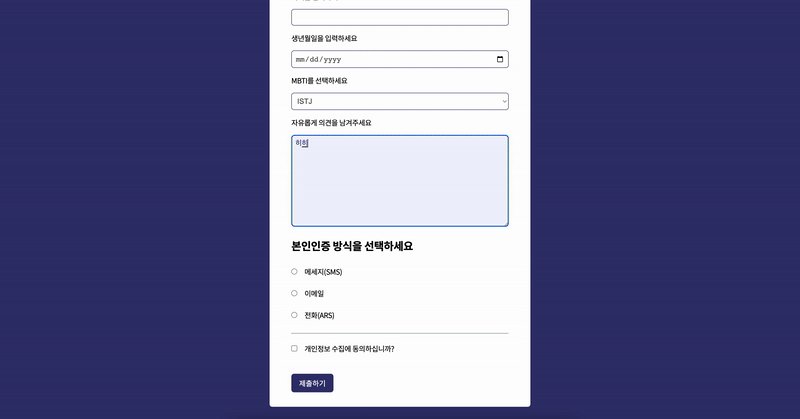
<section> <h2>본인인증 방식을 선택하세요</h2> <ul> <li class="form-control-inline"> <input type="radio" name="verify" id="verify-text-message" value="text-message" /> <label for="verify-text-message">메세지(SMS)</label> </li> <li class="form-control-inline"> <input type="radio" name="verify" id="verify-email" value="email" /> <label for="verify-email">이메일</label> </li> <li class="form-control-inline"> <input type="radio" name="verify" id="verify-call" value="call" /> <label for="verify-call">전화(ARS)</label> </li> </ul>radio type
- 라디오 버튼 타입은 중복선택 X -> 1개만 선택할 수 있도록 하려면 name을 같게 해야한다(id는 달라도 상관X)
- name은 여러 선택지를 그루핑하는 역할을 한다
- value는
1) default값을 부여하거나
2) (라디오 버튼에서 선택 시) 서버에 값을 전달하는 역할을 한다
주요 form 요소
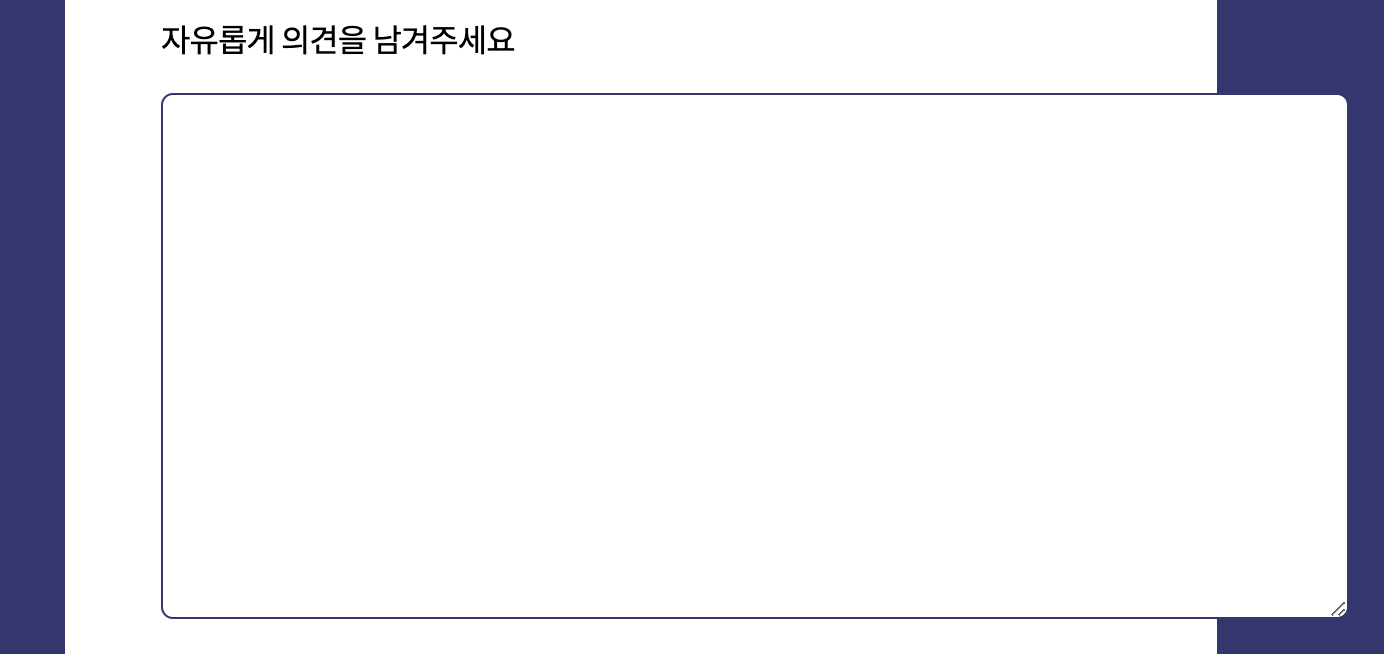
<input type="..."> 어떤 입력 타입이 보일 것인지 관리하는 요소 <textarea> 다줄 텍스트 입력란 <select> 드롭다운, <option>태그와 같이 사용 <button> form reset 또는 submit - <textarea></textarea>
닫는 태그가 있지만, 다른 태그들과 다르게 태그 사이에 내용을 넣지 않는다!
button
- <button> 태그가 <form> 안에 있으면 서버로 데이터를 제출한다. <form>의 action과 method가 form이 어떻게 제출되는지를 결정한다
- <button> 태그가 <form> 밖에 있을 때 어떤 동작을 수행하기 위해서는 자바스크립트로 직접 로직을 짜야한다
- button 타입 종류: submit(default), button, reset
속성 검증하기
- novalidate
Boolean 속성의 일종으로 존재만으로도 충분하다!
form 태그에 속성을 부여하면 검증을 무시한다(ex. email input type에서 이메일 형식에 맞지 않아도 경고를 띄우지 않음)
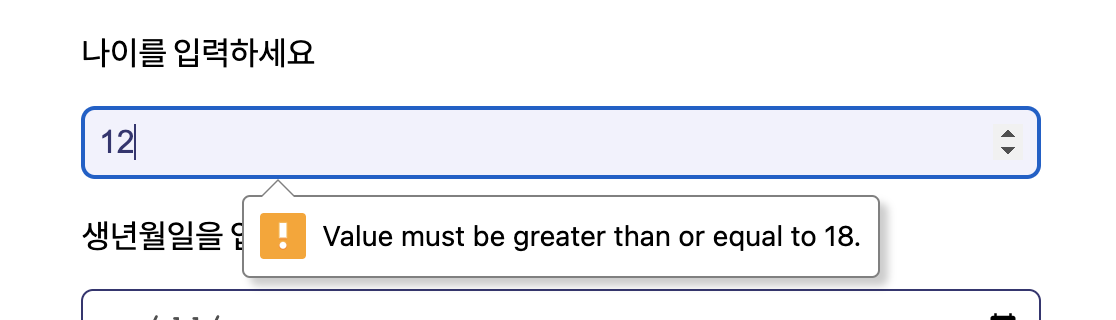
- required
Boolean 속성의 일종으로 존재만으로도 충분하다!
공란이 될 수 없다는 것을 뜻하는 내장 검증 속성이다
- min/maxlength="..."
최소 입력 길이를 설정할 수 있다
-min/max
입력 필드에 입력되어야 하는 최대/최솟값 설정
<li> <!-- 나이 --> <label for="userage">나이를 입력하세요</label> <input type="number" name="user-age" id="userage" required min="18" /> </li> <li> <!-- 생년월일 --> <label for="birthdate">생년월일을 입력하세요</label> <input type="date" name="birthdate" id="user-birthdate" min="2006-01-01"/> </li>
etc
- placeholder
value와는 다르다! value는 제출 버튼을 눌러도 제출되지만, placeholder는 제출되지 않는다

- textarea 크기가 변경되지 않도록 하기
css속성
resize: none; (vertical, horizenta도 있다)

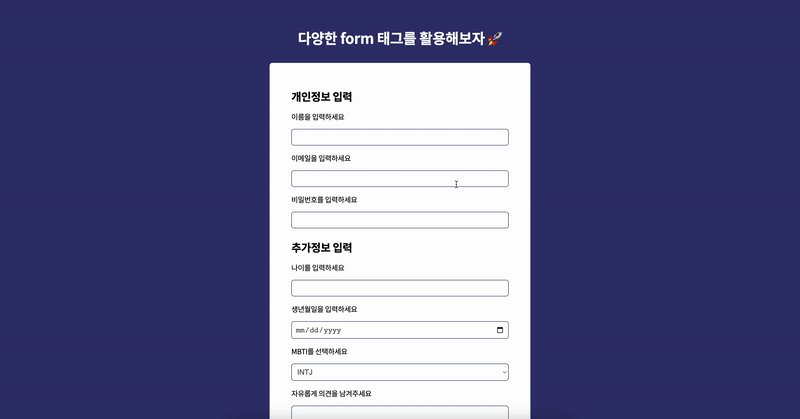
실습 코드
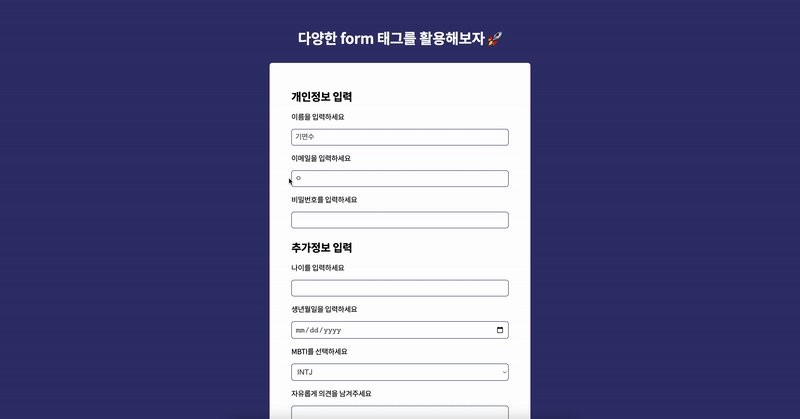
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <link href="https://fonts.googleapis.com/css2?family=Monofett&family=Noto+Sans+KR:wght@100;300;400;500;700;900&family=Roboto:ital,wght@0,400;0,900;1,900&family=Vampiro+One&display=swap" rel="stylesheet"> <title>HTML Forms</title> </head> <body> <header> <h1>다양한 form 태그를 활용해보자 🚀 </h1> </header> <main> <form action="" method="GET"> <section> <h2>개인정보 입력</h2> <ul> <li> <!-- 이름 --> <label for="useraame">이름을 입력하세요</label> <input type="text" name="user-name" id="username" /> </li> </ul> <li> <!-- 이메일 --> <label for="useremail">이메일을 입력하세요</label> <input type="email" name="user-email" id="useremail" /> </li> <li> <!-- 비밀번호 --> <label for="userpassword">비밀번호를 입력하세요</label> <input type="password" name="user-password" id="userpassword" /> </li> </section> <!-- =============================================================== --> <section> <h2>추가정보 입력</h2> <ul> <li> <!-- 나이 --> <label for="userage">나이를 입력하세요</label> <input type="number" name="user-age" id="userage" /> </li> <li> <!-- 생년월일 --> <label for="birthdate">생년월일을 입력하세요</label> <input type="date" name="birthdate" id="user-birthdate" /> </li> <li> <!-- MBTI --> <label for="mbti">MBTI를 선택하세요</label> <!-- select / option - value --> <select name="mbti" id="user-mbti"> <option value="INTJ">INTJ</option> <option value="ISTJ">ISTJ</option> <option value="ESTJ">ESTJ</option> <option value="ENTJ">ENTJ</option> </select> </li> </ul> </section> <!-- =============================================================== --> <section> <label for="usermessage">자유롭게 의견을 남겨주세요</label> <textarea name="usermessage" id="user-message" cols="30" rows="10"></textarea> </section> <!-- =============================================================== --> <section> <h2>본인인증 방식을 선택하세요</h2> <ul> <li class="form-control-inline"> <input type="radio" name="verify" id="verify-text-message" value="text-message" /> <label for="verify-text-message">메세지(SMS)</label> </li> <li class="form-control-inline"> <input type="radio" name="verify" id="verify-email" value="email" /> <label for="verify-email">이메일</label> </li> <li class="form-control-inline"> <input type="radio" name="verify" id="verify-call" value="call" /> <label for="verify-call">전화(ARS)</label> </li> </ul> </section> <section> <hr /> <div class="form-control-inline"> <input type="checkbox" name="terms" id="agree-terms" /> <label for="agree-terms">개인정보 수집에 동의하십니까?</label> </div> </section> <section> <button>제출하기</button> </section> </form> </main> </body> </html>
body { background-color: #363472; font-family: 'Noto Sans KR', 'Roboto'; letter-spacing: -0.5px; } ul { padding: 0; } li { list-style-type: none; } header h1 { text-align: center; color: #fff; margin: 0; margin-top: 4rem; } h2 { margin: 0; margin-top: 1.5rem; } form { width: 30rem; margin: 2rem auto; background-color: #fff; padding: 2rem 3rem; border-radius: 6px; } label{ /* margin-bottom: 0.5rem; */ display: block; font-size: 1rem; } input, textarea, select { width: 100%; display: block; margin: 1rem 0; box-sizing: border-box; border: 1px solid #363472; padding: 0.5rem; color: rgb(80, 80, 80); font-size: 1rem; border-radius: 6px; } input:focus, textarea:focus { background-color: #f2f2fd; color: #363472; } button { display: block; /* inherit: 브라우저 디폴트 값을 상속받는 값으로 변경할 수 있다 */ font: inherit; background-color: #363472; color: white; border: 1px solid #363472; padding: 0.5rem 1rem; border-radius: 6px; cursor: pointer; } button:hover { background-color: #403d84; } .form-control-inline { display: flex; } .form-control-inline input { width: auto; margin-right: 1rem; } .form-control-inline label { line-height: 3rem; } button { margin-top: 2rem; }
'Front-end > 100DaysOfCode' 카테고리의 다른 글
[100DaysOfCode] 31강 (0) 2022.08.26 [100DaysOfCode] 30강 (0) 2022.08.23 [100DaysOfCode] 26강 (0) 2022.08.18 [100DaysOfCode] 25강 (0) 2022.08.18 [100DaysOfCode] 23강 - 24강 (0) 2022.08.17