-
[GDSC/Front-End] React lazy loadingFront-end/GDSC 2022. 11. 8. 15:59

페이스북의 lazy loading 📌 lazy loading
필요 시점까지 객체의 초기화를 연기시키기 위해 컴퓨터 프로그래밍에 흔히 사용되는 디자인 패턴의 하나이다.
페이지를 불러오는 시점에 당장 필요하지 않은 리소스들은 나중에 불러오자!
📌 React image placeholder
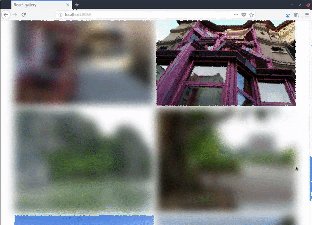
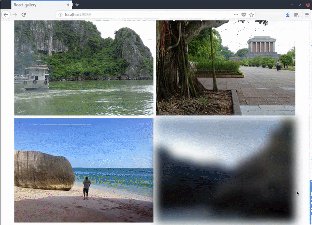
대역폭 사용량을 줄이고 사용자 경험을 개선하며 페이지 로딩 속도를 높이기 위해 뷰포트 외부에서 이미지 로드를 연기한다.
1️⃣ 코드 추가
이미지를 지연로딩 하는 방법 중 가장 쉬운 것은 img 요소 안에 loading=" lazy" 속성을 추가하는 것이다.
<img src="image.jpg" alt=" " loading="lazy" />2️⃣ 이미지 블러 처리 라이브러리 사용
React Lazy Load Image Component 자바스크립트 라이브러리 사용
react-lazy-load-image-component
React Component to lazy load images using a HOC to track window scroll position.. Latest version: 1.5.6, last published: 12 hours ago. Start using react-lazy-load-image-component in your project by running `npm i react-lazy-load-image-component`. There are
www.npmjs.com
GitHub - Evavic44/react-lazyload: 🦥 A tutorial to illustrate how to lazyload images in a react app using react lazy load imag
🦥 A tutorial to illustrate how to lazyload images in a react app using react lazy load image component library - GitHub - Evavic44/react-lazyload: 🦥 A tutorial to illustrate how to lazyload images ...
github.com

3️⃣ intersection observer 사용
지정된 영역에 대해 교차(intersection) 했는지를 감지하고 해당 시점에 원하는 작업을 할 수 있게 해준다.
react lazyloading 이미지 컴포넌트 구현하기
…
nukeguys.github.io
Intersection Observer API - Web APIs | MDN
The Intersection Observer API provides a way to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document's viewport.
developer.mozilla.org
👇 DOMContentLoaded 이벤트에서 lazy의 등급이 있는 모든 <img> 요소에 대한 DOM을 조회한다.
document.addEventListener("DOMContentLoaded", function() { var lazyImages = [].slice.call(document.querySelectorAll("img.lazy")); if ("IntersectionObserver" in window) { let lazyImageObserver = new IntersectionObserver(function(entries, observer) { entries.forEach(function(entry) { if (entry.isIntersecting) { let lazyImage = entry.target; lazyImage.src = lazyImage.dataset.src; lazyImage.srcset = lazyImage.dataset.srcset; lazyImage.classList.remove("lazy"); lazyImageObserver.unobserve(lazyImage); } }); }); lazyImages.forEach(function(lazyImage) { lazyImageObserver.observe(lazyImage); }); } else { // Possibly fall back to event handlers here } });👇 img 태그의 class
<img class="lazy" src="placeholder-image.jpg" data-src="image-to-lazy-load-1x.jpg" data-srcset="image-to-lazy-load-2x.jpg 2x, image-to-lazy-load-1x.jpg 1x" alt="I'm an image!">- JavaScript에서 요소를 선택하는 class 속성
- 페이지가 처음 로드될 때 표시될 자리 표시자 이미지를 참조하는 src 속성
- 요소가 뷰포트에 있을 때 로드할 이미지의 URL을 포함하는 자리 표시자 속성인 data-src 및 data-srcset 속성
4️⃣ CSS 이미지
이미지 지연 로딩
이 게시물에서는 지연 로딩과 이미지 지연 로딩 시 사용할 수 있는 옵션에 대해 설명합니다.
web.dev
- CSS background-image 속성(및 기타 속성)을 통해 이미지를 호출
- 문서와 CSS 객체 모델 및 렌더 트리가 구축되면 브라우저는 외부 리소스를 요청하기 전에 CSS가 문서에 어떻게 적용되는지 검사한다.
브라우저가 외부 리소스를 포함하는 CSS 규칙이 현재 구성된 문서에 적용되지 않는다고 판단한 경우 브라우저는 이를 요청하지 않음
- JavaScript를 사용하여 요소가 뷰포트 내에 있는지 확인한 다음 배경 이미지를 호출하는 스타일링을 적용하는 요소에 클래스를 적용하여 CSS에서 이미지 로드를 연기하는 데 이 추측 동작을 사용
<div class="lazy-background"> <h1>Here's a hero heading to get your attention!</h1> <p>Here's hero copy to convince you to buy a thing!</p> <a href="/buy-a-thing">Buy a thing!</a> </div>👇 요소가 뷰포트에 있을 때 visible 클래스를 통해 div.lazy-background 요소의 background-image 속성을 격리할 수 있다
.lazy-background { background-image: url("hero-placeholder.jpg"); /* Placeholder image */ } .lazy-background.visible { background-image: url("hero.jpg"); /* The final image */ }👇 요소가 뷰포트에 있는지 확인하고(Intersection Observer) 이미지를 로드하는 시점에서 visible 클래스를 div.lazy-background 요소에 추가
document.addEventListener("DOMContentLoaded", function() { var lazyBackgrounds = [].slice.call(document.querySelectorAll(".lazy-background")); if ("IntersectionObserver" in window) { let lazyBackgroundObserver = new IntersectionObserver(function(entries, observer) { entries.forEach(function(entry) { if (entry.isIntersecting) { entry.target.classList.add("visible"); lazyBackgroundObserver.unobserve(entry.target); } }); }); lazyBackgrounds.forEach(function(lazyBackground) { lazyBackgroundObserver.observe(lazyBackground); }); } });<link rel="stylesheet" href="/style.css" /> <script src="lazy.js"></script> </head> <body> <div class="wrapper"> <div class="lazy-background one"></div> <div class="lazy-background two"></div> <div class="lazy-background three"></div> </div> </body>'Front-end > GDSC' 카테고리의 다른 글
[GDSC/슈파인드] 개발 일지 #1-2주 차 (0) 2023.01.09 [GDSC/Front-End] JWT 로그인 (0) 2022.12.06