-
[100DaysOfCode] 07강Front-end/100DaysOfCode 2022. 7. 20. 23:26
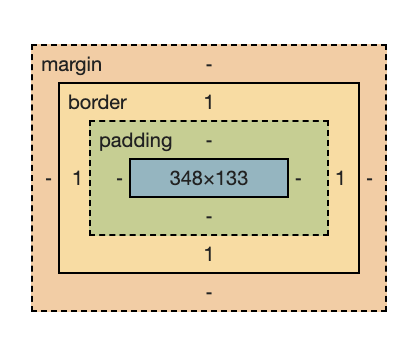
CSS Box Model
크게 padding, border, margin 3가지가 있다

/* 선의 굵기, 선의 유형, 선의 색상 */ border: 1px solid rgb(79, 0, 37);
컨텐츠를 가운데 정렬하는 방법
*text-align은 텍스트를 가운데로 정렬하는 것일 뿐, 다른 요소를 가운데로 정렬할 수 없다.
요소를 가운데 정렬하는 방법: auto (브라우저가 왼쪽과 오른쪽에 같은 크기의 여백을 추가한다)
ex) margin: 36px auto 0 auto; padding: 0;HTML Structure
필수는 아니지만 다른 개발자와의 협업 및 코드를 파악할 때 유용하다.

Selectors & Combinators
Selectors Type elementname ID #id Group elementname
elementnameClass .class Combinators Descendant li p All p with li as ancestor Child h2 > p Only p which are direct
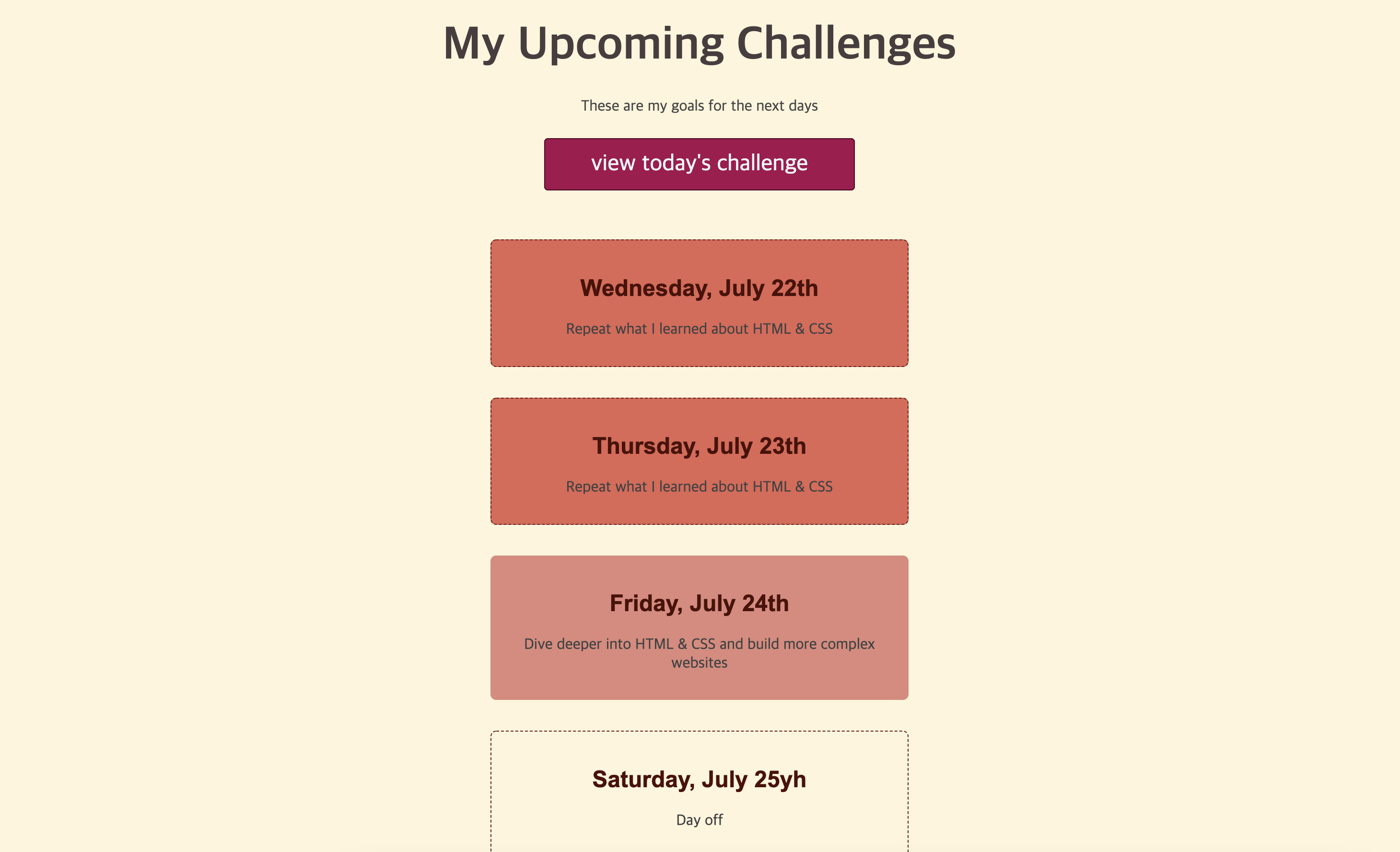
children of h2<header> <h1>My Upcoming Challenges</h1> <p id="description">These are my goals for the next days</p> <p><a href="index.html">view today's challenge</a></p> </header> ===================================================================== /* 아이디 선택자 */ #description { margin-bottom: 36px; } /* 자손 선택자 */ header p { margin-bottom: 36px; }
블록(block)과 인라인(inline) 요소
블록 요소 (block elements)
- 페이지의 한 행을 모두 차지하는 성격을 가진 요소
- <p>, <h1>, <ul>, <li>, <div> 등
- css에서 display : block; 과 같이 설정하면 블록 요소가 아닌것도 블록 요소로 만들 수 있다
- css에서 position : absolute, position : fixed 로 설정하거나 float : left, float : right 로 설정하면 블록요소에서 해제된다
인라인 요소 (inline element)
- 양쪽 옆에 있는 요소와 같은 행에 나란히 표현되는 요소
- <a>, <strong>, <img>, <span>, <button> 등
- css 속성에서 display : inline 또는 display : inline-block으로 강제 설정할 수 있다
Inline elements - HTML: HyperText Markup Language | MDN
In this article, we'll examine HTML inline-level elements and how they differ from block-level elements.
developer.mozilla.org

'Front-end > 100DaysOfCode' 카테고리의 다른 글
[100DaysOfCode] 09 - 10강 (Html, CSS 연습) (0) 2022.07.25 [100DaysOfCode] 08강 (0) 2022.07.22 [100DaysOfCode] 06강 (0) 2022.07.19 [100DaysOfCode] 05강 (0) 2022.07.19 [100DaysOfCode] 04강 (0) 2022.07.16