-
[JavaScript] ⭐️DOM 개념 정리Front-end/javascript 2022. 9. 4. 23:49
모든 객체는 속성 or 메서드를 가지고 있다
1️⃣ Window 객체
History(주소내역), Location(주소표시줄), document(문서), window(창 - 최상위 객체)
Window 객체의 속성 일부
innerWidth
innerHeight창의 콘텐츠 영역 폭/높이를 반환 - 스크롤바, 제목표시줄 등은 제외 outerWidth
outerHeight창의 모든 인터페이스 요소(스크롤바 등)를 포함한 폭/높이를 반환 closed 창이 열려 있는지 닫혀 있는지를 Bool 표현식으로 반환
닫혀 있으면 true, 열려 있으면 true 반환top 현재 창의 최상위 브라우저 창을 반환 예시)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Practice DOM</title> <style> body {height: 3000px; background-color: rgb(241, 241, 241); border: 10px solid black; margin: 0;} </style> <script> // 객체명.속성명으로 작성 // 📌 객체의 크기값 가져오기 (innerHeight와 outerHeight 비교) // 1. innerHeight: 창의 세로폭(스크롤바, 제목 표시줄, border값 등 제외) document.write('innerHeight: ' + window.innerHeight + '<br>'); //934 // 2. outerHeight: 창의 세로폭(스크롤바, 제목 표시줄, border값 등 포함) document.write('outerHeight: ' + window.outerHeight + '<br>'); //1046 </script> </head> <body> </body> </html>Window 객체의 메서드 일부
close 창을 닫는 메서드 - 매개변수X moveBy/To(x,y) 창을 상대적/절대적으로 이동시키는 메서드 open(url, name, specs, replace) 새창 또는 새탭으로 창을 여는 메서드 resizeBy/To(w,h) 창 사이즈를 상대적/절대적으로 변경시키는 메서드 scrollTo/By(x,y) 창의 스크롤바 위치를 절대적/상대적으로 이동시키는 메서드 예시 1) open 메서드
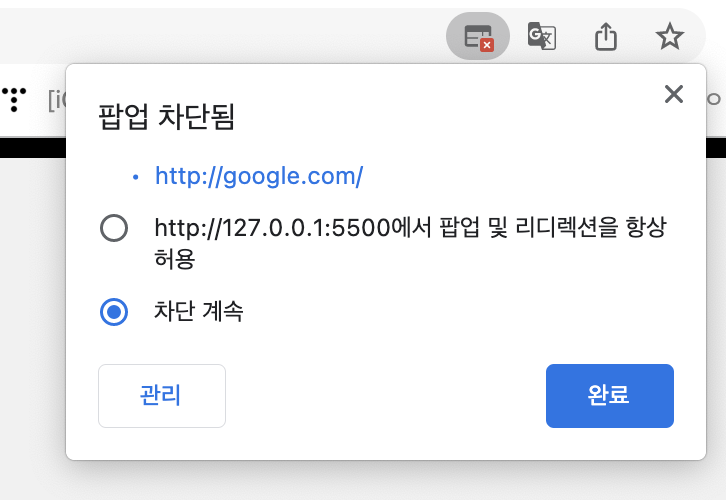
// 📌 open 메서드 // open(url, name, specs, replace); window.open('http://google.com', '', 'width=300, height=300, true');
open 메서드는 브라우저가 팝업을 차단하기 때문에 제이쿼리나 다른 방식으로 구현하는 것이 일반적이다.
예시 2) close 메서드
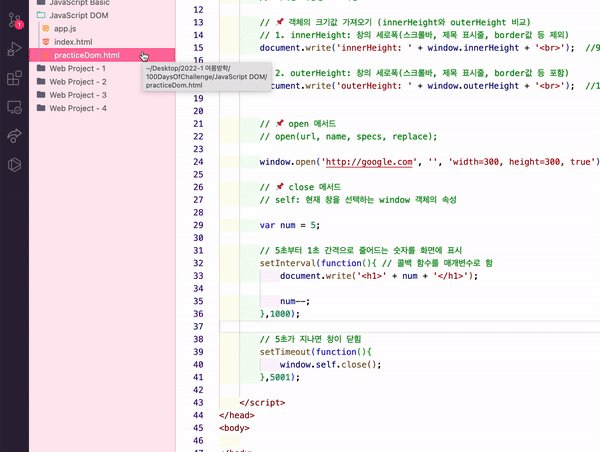
// 📌 close 메서드 // self: 현재 창을 선택하는 window 객체의 속성 var num = 5; // 5초부터 1초 간격으로 줄어드는 숫자를 화면에 표시 setInterval(function(){ // 콜백 함수를 매개변수로 함 document.write('<h1>' + num + '</h1>'); num--; },1000); // 5초가 지나면 창이 닫힘 setTimeout(function(){ window.self.close(); },5001);
2️⃣ DOM(Document Object Model)
DOM이란?
- HTML 문서의 모든 요소를 의미한다
- JS는 HTML DOM을 이용해서 모든 요소에 접근 가능하다
문서 객체의 getOO() 메서드
아이디 getElementById('아이디명') 문서 객체인 태그의 id값으로 문서 객체를 선택 태그 getElementsByTagName('태그명') 문서 객체인 태그명으로 문서 객체를 선택
태그는 한 개만 쓰지 않기 때문에 복수인 배열로 선택클래스 getElementsByClassName('클래스명') 문서 객체인 태그의 class 값으로 문서 객체를 선택
클래스명도 한 개만 쓰지 않기 때문에 복수인 배열로 선택<!-- 📌 getElementById(): 태그의 id값으로 문자 객체를 선택 --> <h1 id="text01">Title</h1> <h3 id="text02">Sub Title</h3> <h6 id="text03">contents</h6> --> <script> // 문서 객체 선택 var text01 = document.getElementById("text01"); var text02 = document.getElementById("text02"); var text03 = document.getElementById("text03"); </script>
<!-- 📌 getElementsByTagName(): 태그명으로 문서 객체를 선택, 복수인 배열로 선택 --> <h1>제목태그</h1> <h1>제목태그</h1> <h1>제목태그</h1> <script> // 문서 객체 선택 var text = document.getElementsByTagName("h1"); var text02 = document.getElementsByTagName("h3"); var text03 = document.getElementsByTagName("h6"); // style: 문서 객체의 CSS 스타일 컨트롤 속성 // style.css속성명 = 값; text[0].style.color = 'red' text[1].style.color = 'green' text[2].style.color = 'blue' </script>
queryOO() 메서드
CSS 선택자를 매개변수로 작성한다
querySelector 메서드 querySelectorAll 메서드 CSS 선택자로 문서 객체를 직접적으로 선택. 여러 요소가 한번에 선택될 때는 일치되는 첫 번째 요소를 반환 요소가 여러 개일 수 있으므로 배열로 선택
문서 객체 생성
1. 문서 객체 생성 메서드
createElement('태그명')
** appendChild() 메서드와 사용 - 문서 객체 생성한 것을 삽입
** innerHTML = '텍스트'; - 텍스트 추가
<!-- 문서 객체 생성 --> <!-- 1️⃣ 문서 객체 생성 메서드: createElement('태그명') --> <!-- 정적 생성 --> <h1>제목 태그1</h1> <!-- 동적 생성 --> <script> var h2 = document.createElement('h2'); h2.innerHTML = '제목태그2'; document.body.appendChild(h2); </script>2. 속성 컨트롤 메서드
getAttribute('속성명') setAttribute('속성명', 값) 문서 객체의 태그 속성값을 얻어오는 메서드, 게터 문서 객체의 태그 속성값을 변경시티는 메서드, 세터 <!-- 2️⃣ 속성 컨트롤 메서드: getAttribute('속성명') / setAttribute('속성명', 값) --> <script> var img = document.createElement('img'); img.setAttribute('src', 'test.jpg'); img.setAttribute('width', 300); document.body.appendChild(img); var w = img.getAttribute('width'); alert(w); </script>3. 텍스트 컨트롤 속성
<!-- 3️⃣ 텍스트 컨트롤 속성 --> <h1 id="h1Text01"></h1> <h1 id="h1Text02"></h1> <h1 id="h1Text03"></h1> <script> //1. 문서 객체 선택 var h1Text01 = document.getElementById('h1Text01'); var h1Text02 = document.getElementById('h1Text02'); var h1Text03 = document.getElementById('h1Text03'); h1Text01.innerHTML = '<a href="#">링크태그1</a>'; h1Text02.innerHTML = '<a href="#">링크태그2</a>'; h1Text03.innerHTML = '<a href="#">링크태그3</a>'; </script>💡 문서 객체 텍스트 관련 속성
innerHTML 텍스트에 있는 태그를 태그로 인식 숨겨진 것(display: none;)도 같이 반환됨 innerText 텍스트에 있는 태그를 인식하지 못함 숨겨진 것(display: none;)을 반환하지 못함 textContent 노드가 갖고 있는 텍스트를 컨트롤 텍스트에 있는 태그를 인식하지 못함 숨겨진 것(display: none;)도 같이 반환됨 'Front-end > javascript' 카테고리의 다른 글
[JS Deep Dive] 04. 변수 (0) 2022.08.23